Learning Django
What is Django?
- A free and open-source framework for buidling web apps with Python
- The most popular one in Python among other like Flask, Tornado, Bottle, etc.
- Pros:
- Build web apps with less time and less code
- Used by big tech companies: Youtube, Instagram, Spotify, DropBox
- Comes with many features out of the box:
- The admin site for managing data
- Object-relational mapper
- Authentication
- Caching
- Huge community
- Plenty of packages to use
- Cons:
- Slower compared to frameworks that use Java or Go
Performance is not everything. There are other factors to take into account when choosing a technology like the maturity of the framework, how stable it is between versions, the learning curve, and the size of the community.
Web dev fundementals
Most web apps have two parts:
- The front-end: this part is loaded in a browser in a client side machine. This is where the user see and interact with the app.
- The back-end: runs on the web server and is responsible for data processing and implementing business logic.
The client side and the server side off the app exchange data via a protocal called HTTP. The client sends a HTTP request to the server and the server sends back a HTTP response. The server can send the response in 2 ways:
- Generate the page on the server and return a HTML document to the client.
- Only return the data and let the client generate the page.
The second approach is now considered the industry best practice for building web apps. Because the server have less responsibility, it can server more clients, making the appication more scalable. Essentially, the server becomes a gateway to the data by providing endpoints (/products, /orders) for the client to get and save data.
In other words, we can say that the server provide a interface for the client to talk to it. This is known as an API (Application Programming Interface).
Environment setup
Step 1: Download Python
Upgrade to the latest version, or if you have not installed it, go to python.org
After installing, run python3 --version (or just python --version if you are on windows) to see if Python has been installed correctly.
Step 2: Install pipenv
Pipenv is a dependency management tools for installing dependencies in a virtual environment. This way, app dependencies won’t clash with each other.
Step 3: Install VS Code and extension
A fast, free, light-weighted code editor that can be used for many languages. This is many web developer code editor of choice, including me. Go to this website to install.
After that, install Python extension for VS Code.
Create a Django project
Initialize
Go to the directory where you want to store the project. Then create a project directory and navigate into it.
> mkdir storefront
> cd storefront
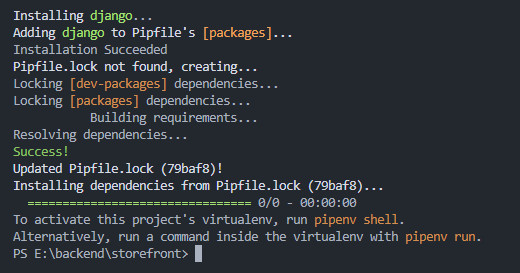
Install Django in a virtual environment.
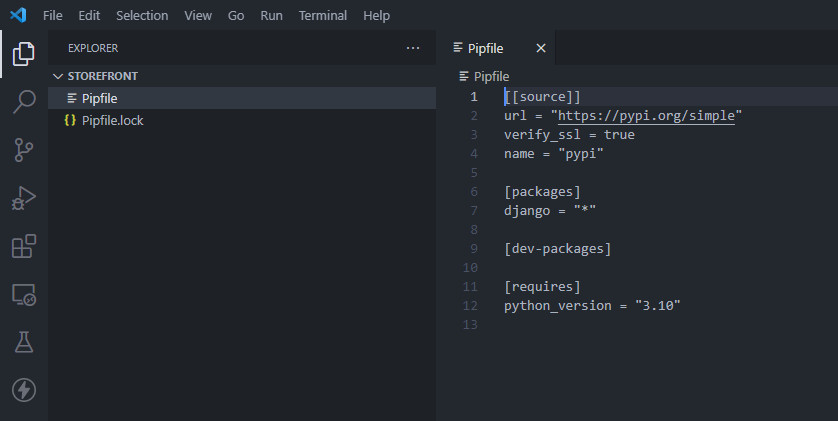
pipenv install django

Tip: open the storefront folder in a new window by tying
code .
Activate the virtual environment
We have to use the Python interpreter on this virtual environment, not the one installed globally on our computer.
pipenv shell

Start the Django project. Add the ‘.’ at the end to tell django to use the current dir instead of creating a new one.
| Without Period | With period |
|---|---|
 |
 |
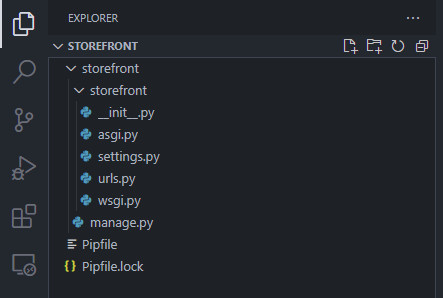
django-admin startproject storefront

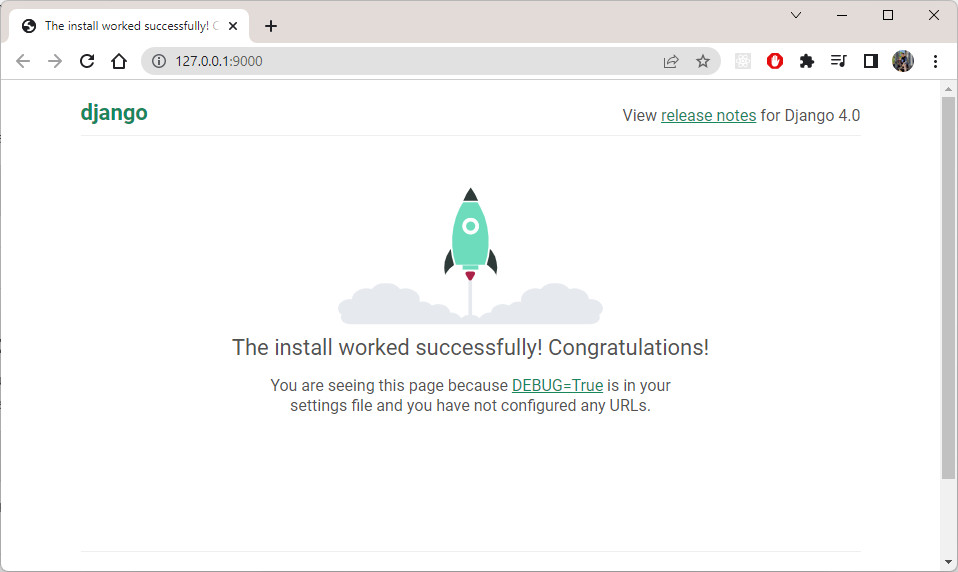
Test run the server. You can optionally supply a port number at the end. By default, the port number is 8000.
python manage.py runserver 9000

Create a new app on Django
What is an app on Django?
An app is a piece of functionality on Django. These apps are added independently and can be removed if not neccesary. You can also create your own app for your Django project.

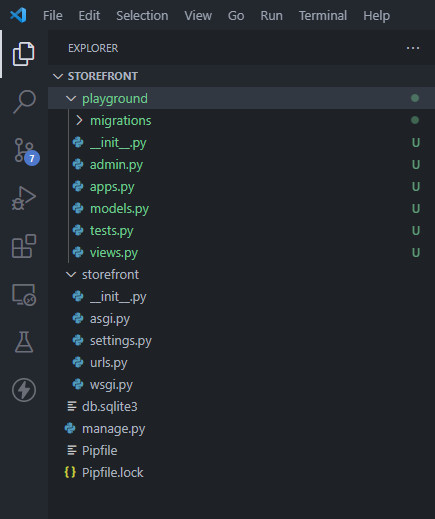
python manage.py startapp playground

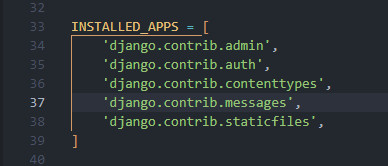
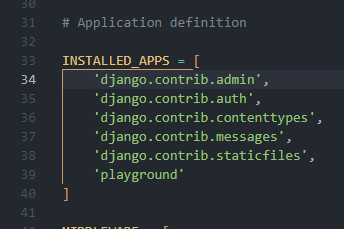
Then register the app in settings.py

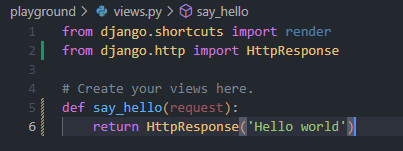
Writing views
HTTP is a request/response protocal. Views in Django define how to response to requests in the form of view functions aka request handler.
A view function takes a request and return a HttpResponse object

For a view function to work, it has to be mapped to an URL.
Mapping URLs to Views
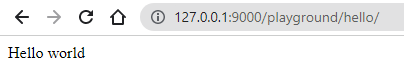
For example, I want to return the string ‘Hello world’ at the end point ‘/playground/hello/’.
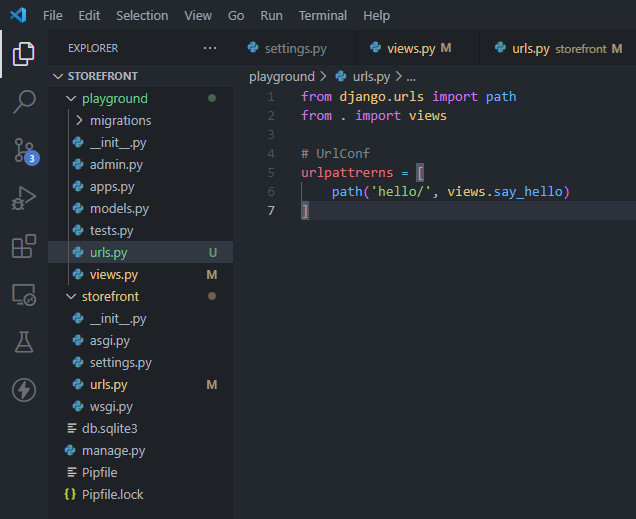
Create a url mapper in the playground app

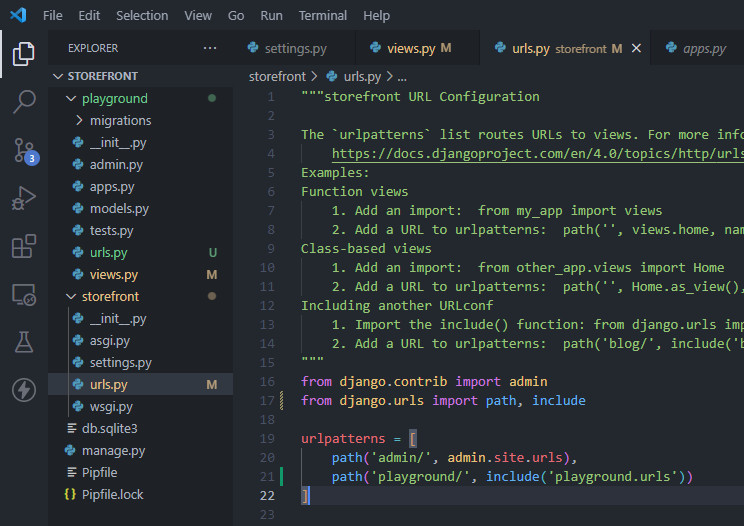
Add new UrlConf to storefront’s urls module

How thing works
Any URL that starts with ‘playground/’ should be directed to the playground app. The ‘playground/’ part is chop off and pass the rest to the playground app’s urls module. The ‘hello/’ end point is mapped to the views.say_hello view function.